一、模态框
1.1 创建模态框
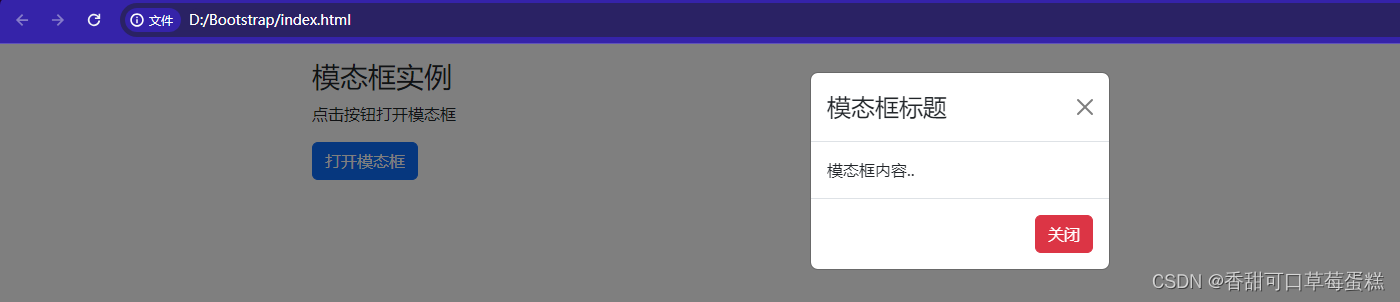
以下实例创建了一个简单的模态框效果 :
<div class="container mt-3">
<h3>模态框实例</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
1.2 添加动画
使用 .fade 类可以设置模态框弹出或关闭的效果:
<div class="container mt-3">
<h3>模态框实例</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>1.3 模态框尺寸
我们可以通过添加 .modal-sm 类来创建一个小模态框,.modal-lg 类可以创建一个大模态框。
尺寸类放在 <div>元素的 .modal-dialog 类后 :
1.3.1 小模态框
<div class="container mt-3">
<h3>模态框实例</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
1.3.2 大模态框
类名:modal-lg

1.3.3 超大模态框
类名:modal-xl

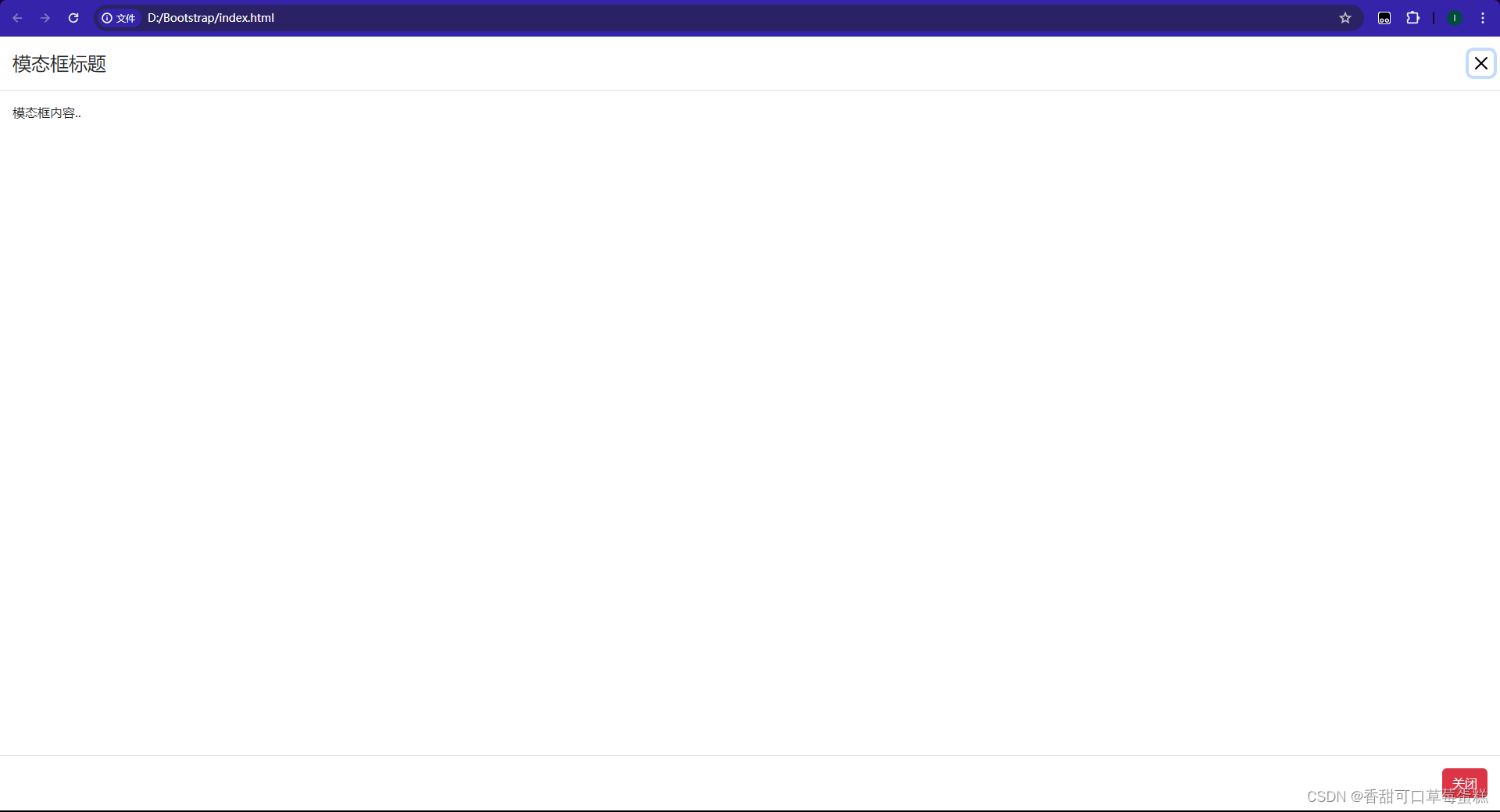
1.3.4 全屏显示
类名:modal-fullscreen

1.4 模态框居中显示
使用 .modal-dialog-centered 类可以设置模态框水平和垂直方向都居中显示:
<div class="container mt-3">
<h3>水平和垂直方向都居中显示</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
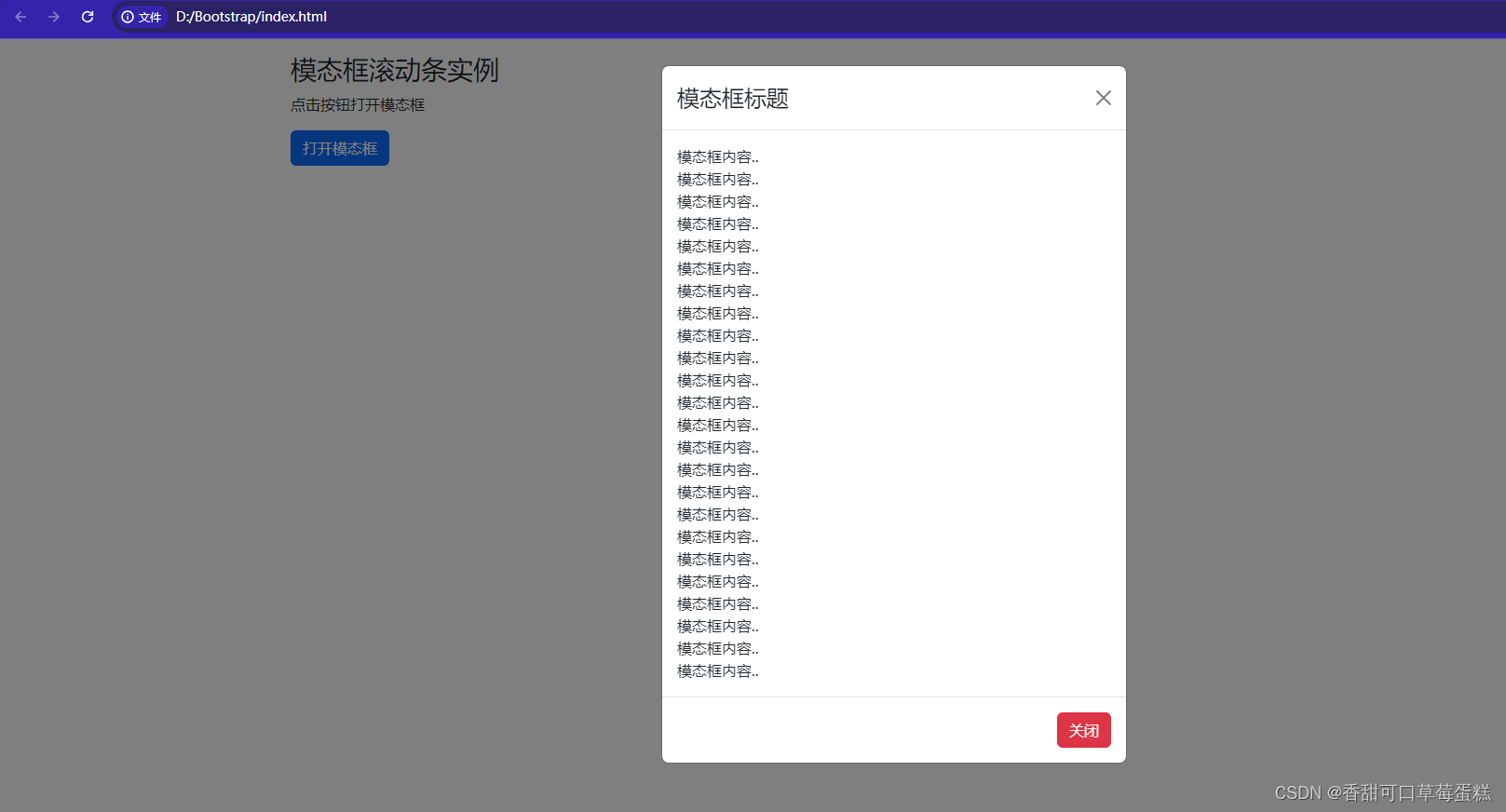
1.5 模态框滚动条
默认情况下模态框如果包含很多内容,页面会自动生成一个滚动,模态框随着页面的滚动而滚动:
<div class="container mt-3">
<h3>模态框滚动条实例</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
如果我们只想在模态框里头设置一个滚动条,可以使用 .modal-dialog-scrollable 类:
<div class="container mt-3">
<h3>模态框滚动条实例</h3>
<p>点击按钮打开模态框</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
打开模态框
</button>
</div>
<!-- 模态框 -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-scrollable">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框标题</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
模态框内容..<br />
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>二、提示框
2.1 创建提示框
通过向元素添加 data-bs-toggle="tooltip" 来来创建提示框。
title 属性的内容为提示框显示的内容:
注意: 提示框要写在 JavaScript 的初始化代码里: 然后在指定的元素上调用 tooltip() 方法。
以下实例可以在文档的任何地方使用提示框:
<div class="container mt-3">
<h3>提示框实例</h3>
<button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="我是提示内容!">
鼠标移动到我这
</button>
</div>
<script>
// 初始化提示框
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>
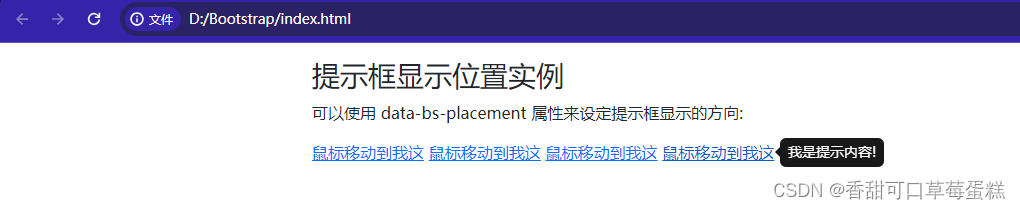
2.2 指定提示框的位置
默认情况下提示框显示在元素上方。
可以使用 data-bs-placement 属性来设定提示框显示的方向: top, bottom, left 或 right:
<div class="container mt-3">
<h3>提示框显示位置实例</h3>
<p>可以使用 data-bs-placement 属性来设定提示框显示的方向:</p>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="我是提示内容!">鼠标移动到我这</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="我是提示内容!">鼠标移动到我这</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="我是提示内容!">鼠标移动到我这</a>
<a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="我是提示内容!">鼠标移动到我这</a>
</div>
<script>
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
</script>